What?

In this website and in other apps, I use Prism.js as a syntax highlighter for code snippets.
For example check my blog post about dynamically positioning a button using polynomial regression.
Why?
To use prism I have to include 2 files (where prism.js contains the majority of size):
prism.js: 4.7kbprism.css: 901 B
All prism.js does is parsing the code snippets and adding the corresponding css class for each node (e.g. token, keyword, operator...).
I use Prism.js only for static content, so I created jekyll-prismjs-compile to do the processing above so that I can get rid of prism.js and save the additional size.
Usage
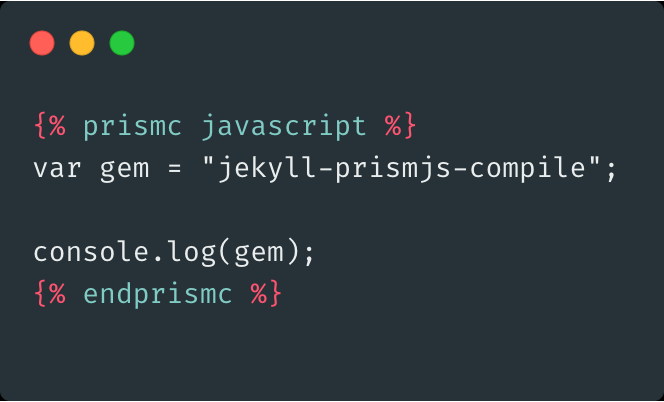
After installing, use it as such:
{% prismc $language %}
// your code here
{% endprismc %}How?
jekyll-prismjs-compile uses ExecJS to execute Prism.js transformation on the enclosed code.

Conclusion
This saved 4.7kb from my pages. Although if you have the full prism.js file, the total size saved would be 39kb.
Please check the github repo for more information.