What?
From time to time, I browse the Web APIs page on MDN. I recently stumbled onto Navigator.onLine.
I thought it'd be interesting to use this API to repliate Google Chrome's offline page in React, thus react-offline-disclaimer was built.
Dino?
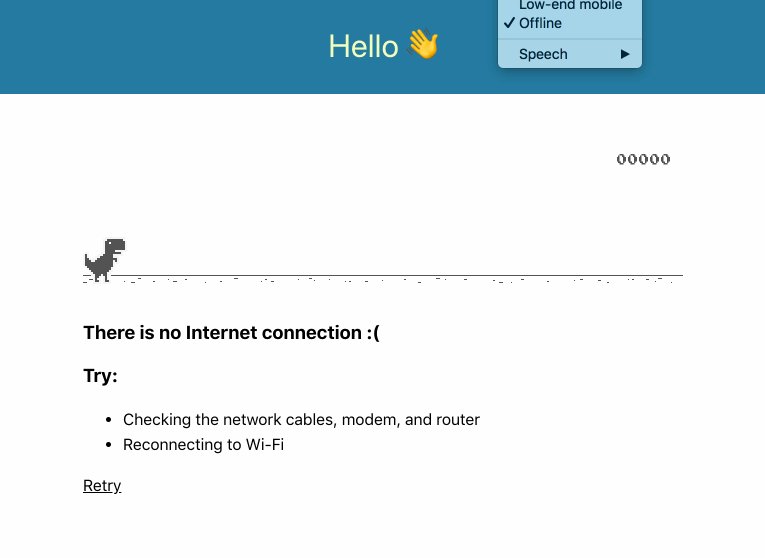
An integral part of the offline experience on Google Chrome is the Dino game.
So, I extracted (with a bit of modification) the game code (under BSD license) into react-chrome-dino.
Here's how it look like

Using the code bellow
import React from 'react';
import { Online } from 'react-detect-offline';
import OfflineDisclaimer from 'react-offline-disclaimer';
const App = () => (
<main>
<header>
Hello 👋
</header>
<OfflineDisclaimer />
<Online>
<p>This content will be shown only when you're online.</p>
<p>Turn off your connection to see the offline disclaimer page.</p>
</Online>
</main>
);
export default App;