What?
I recently wanted to embed a YouTube video inside a GitHub's project README.md. The solutions available suggest to either link a thumnail from the video or to take a screenshot of the player, host it somewhere and then link it.
Here's a example of a said direct thumbnail embed:

[](http://www.youtube.com/watch?v=3BYNj6Yvl8I "")As can be seen, the video link doesn't have many visual cues/affordance to indicate that it's actually a video and not an image.
Introducing yt-embed

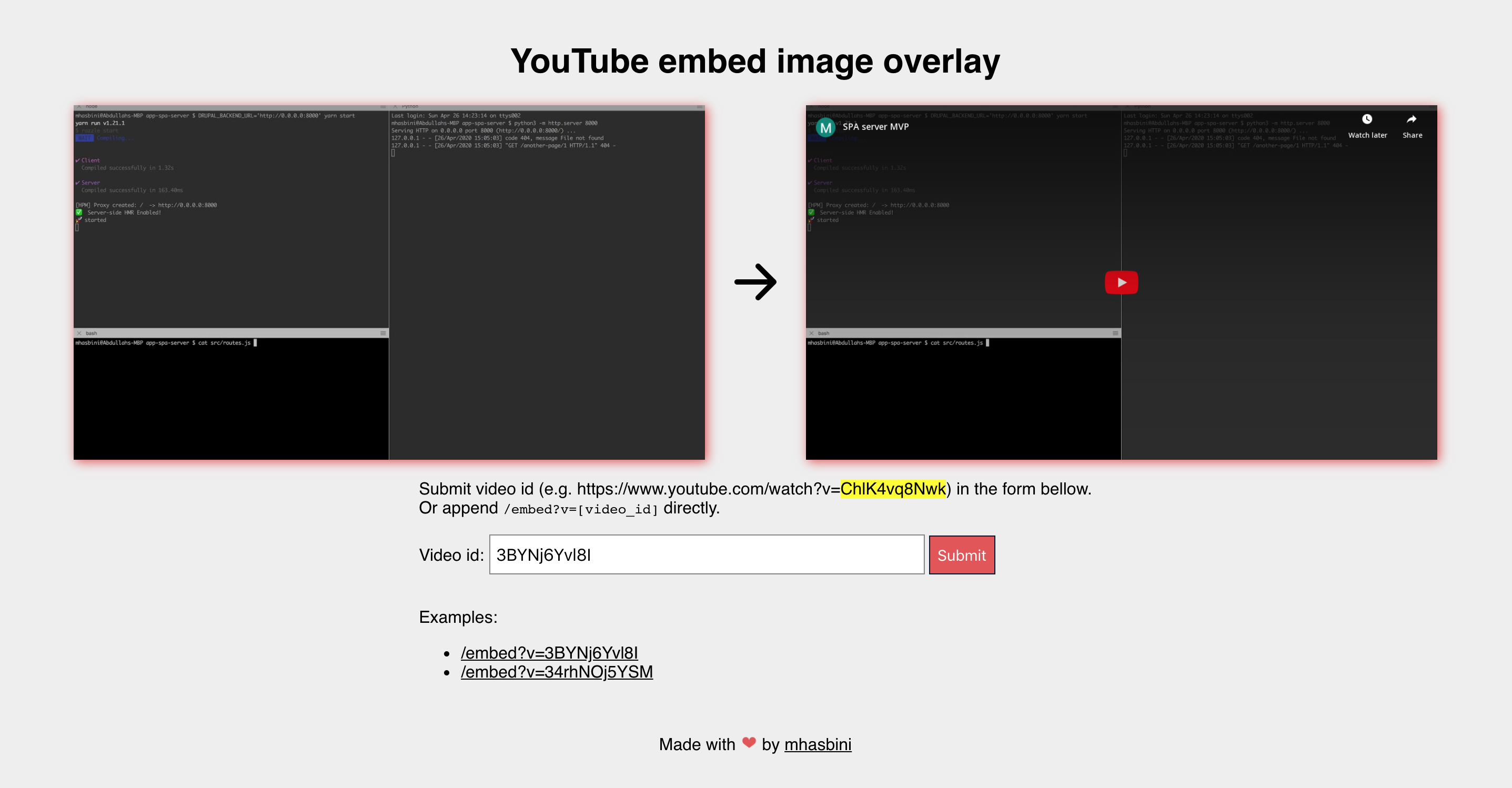
I created yt-embed to address this problem, you can try it directly on: https://yt-embed.live/.
It tries to mimic the look of how a YouTube embed looklike. Usage is straightforward, similar to the above but replace the image link with: https://yt-embed.live/embed?v=3BYNj6Yvl8I, so that could would look like:
[](http://www.youtube.com/watch?v=3BYNj6Yvl8I "")Conclusion
There are a couple of features that can be added: ability to choose the size of the thumnail to render, mobile feel...
If you have feedback/suggestions, please check the repository here or try it directly here.